
Automation in Creative Applications
Automation in Creative Applications
With the populatity of AI in the media, I explore some recent developments of its use in design applications.
Having been a follower for some time of AI in the creative industries, I’ve been somewhat in awe of the power that it can bring to generative photography and illustration, and fascinated by its proficiency at literally anything in the written world.
And whilst anyone and everyone can experiment with this technology, there’s a whole host of real-world applications harnessing it for their applications, and I have to wonder how this will play out for graphic designers. It’s no secret the rapid pace of AI development has caused a stir in various markets, leading to a Government white paper about its use as well as open letters from these tech founders asking for deceleration and regulation.
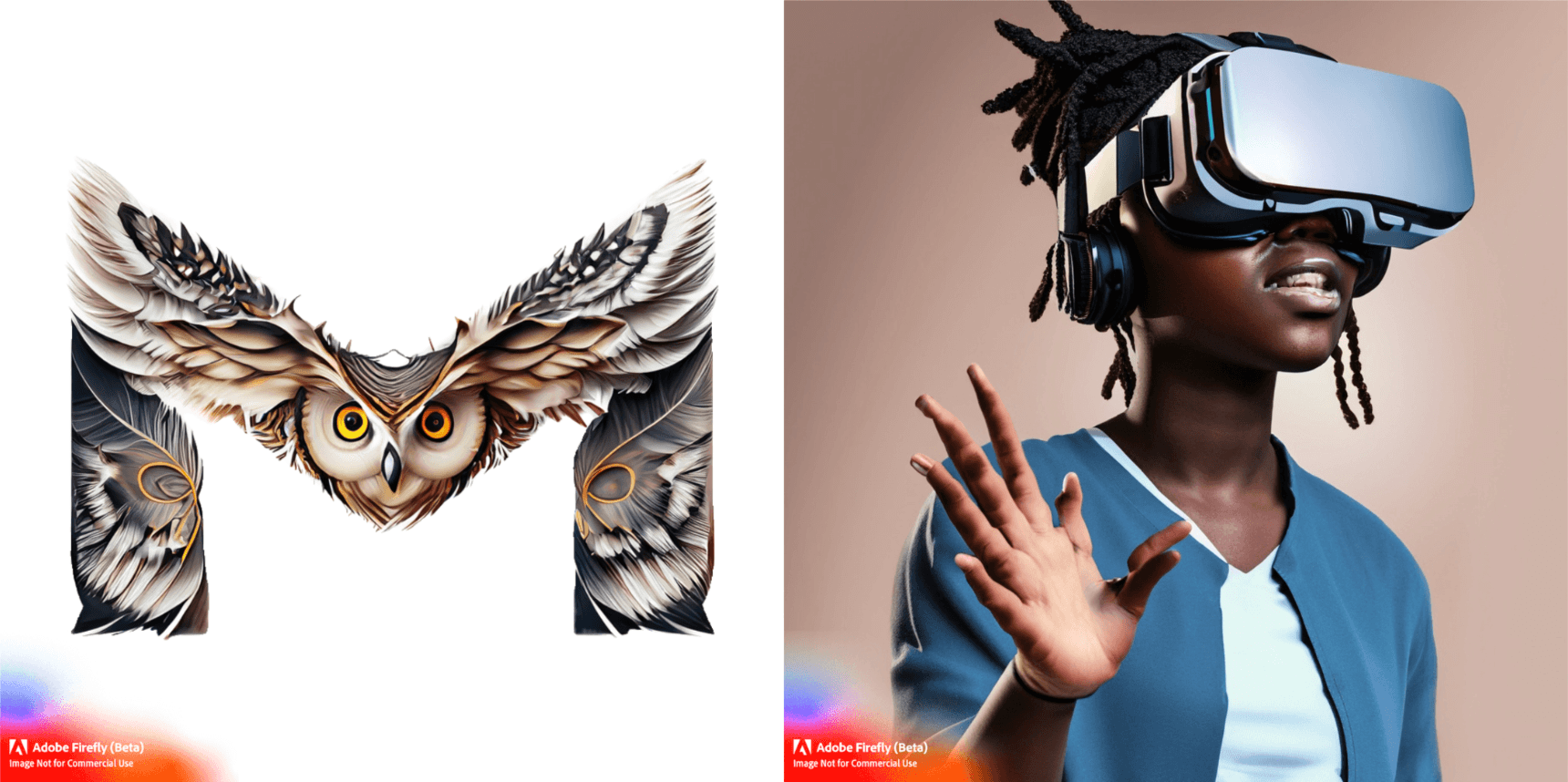
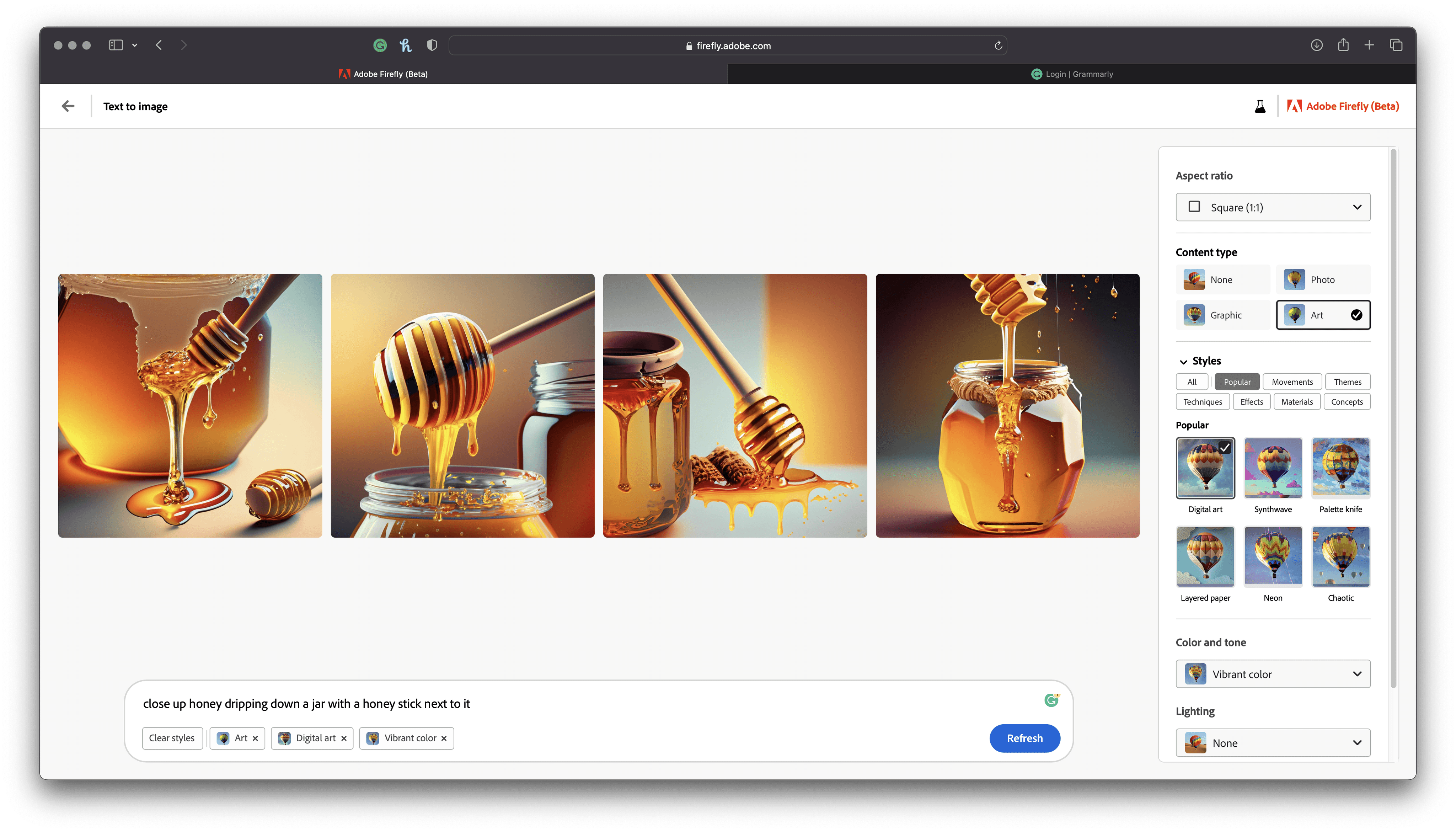
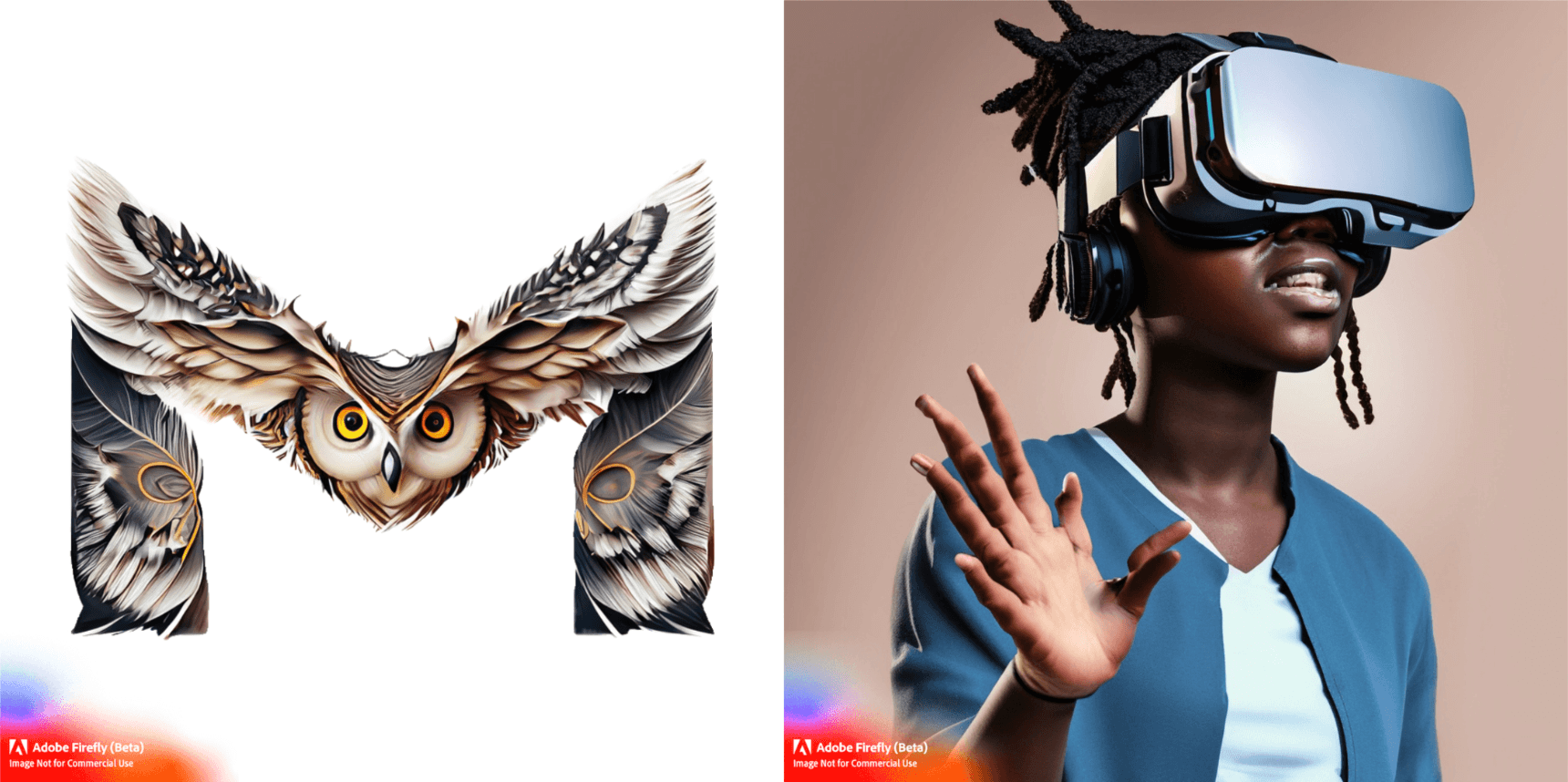
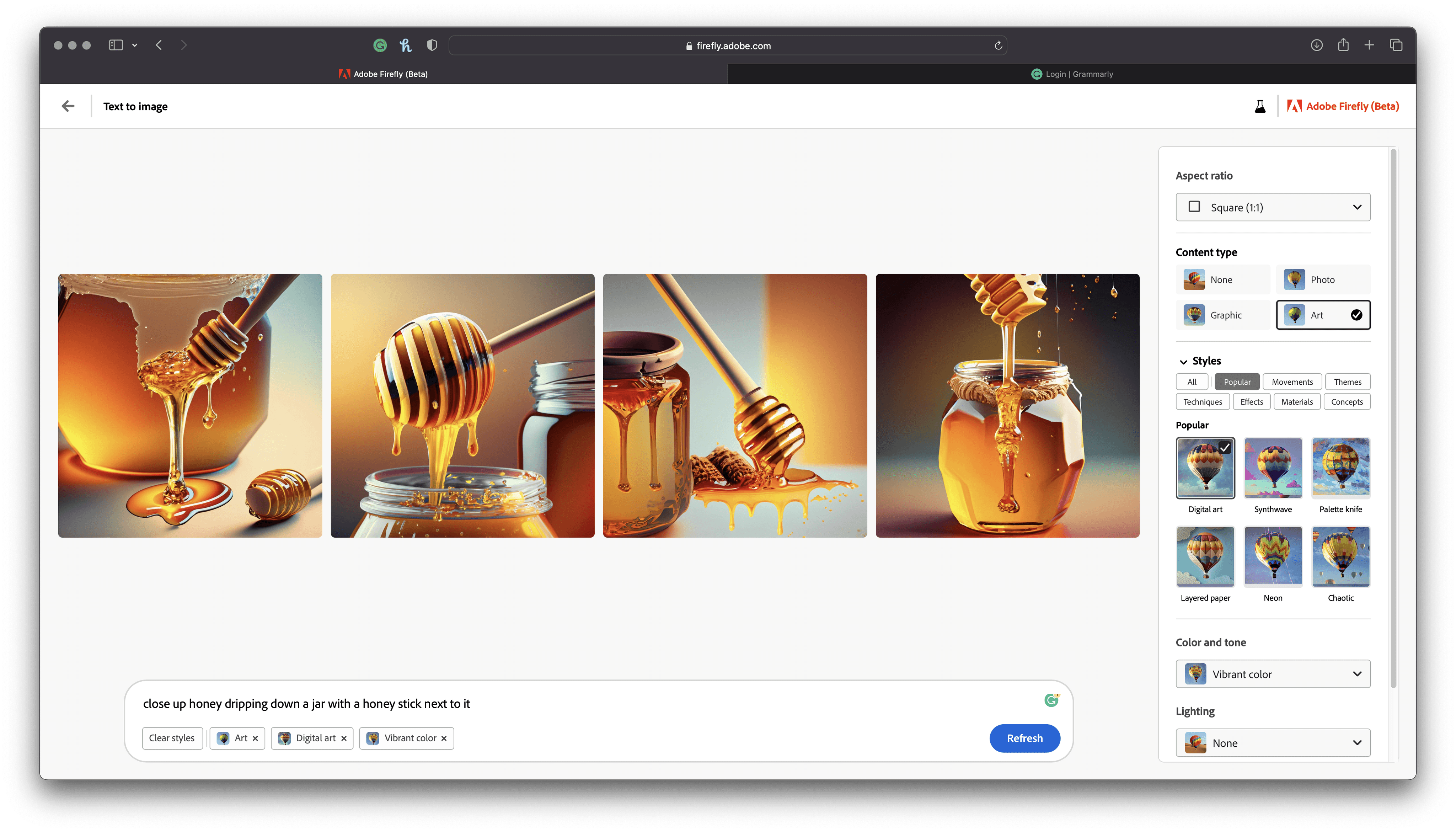
Earlier in the Summer I tested the Adobe Firefly Beta and naturally gave it a test run on its pretty basic offerings - letter forms in any style from your prompt, colour changes to vector graphics and image generation in a variety of styles. However, in my testing it was not fully realised. Some examples here show the AI struggling to render human hands and honey dippers.


I also experimented with Open AI’s ChatGPT. And to be honest, I was more impressed with this - probably as it is several versions on, but also as copywriting and editing is an area I would usually outsource. Asking questions and receiving near-instant answers is pretty amazing, even going as far as to source the references to it’s answers it had provided. However, there's still real value working through copy with my usual writing contacts I hasten to add!
It wasn’t long before the use of this technology literally popped up whilst I was creating my new website. During web development using Framer, I had an onboarding pop-up for their new AI integration.

It allows you to create a website from a detailed prompt and it’ll create a ready-made landing page right before your eyes complete with breakpoints. You can see it creating the style, colours and sections in real-time, complete with text examples written in place, rather than Lorem Ipsum. See the promo video in action here.
No doubt this is impressive stuff, but the more I tested it the more I could see the similar elements being created and reused, obviously generating the content from a limited library of assets and styles. It seems like a great tool to try out basic, generic ideas and for newcomers, it would be a decent starting point for a web page design. Of course, there’s still plenty to do from that point to get a fully functioning site, but nevertheless, an interesting step in automated site design.
I’m sure it won’t be long before Adobe introduces something like this for InDesign layouts, having it generate cover designs or page layouts based on your initial prompts. Both Illustrator and Photoshop have AI-integrated elements already so I’m sure it’s just a matter of time.
Framer has marketed this to designers as ‘AI generated, human curated.’ and that’s a good mantra to take forward with any AI integration - it's a great tool for designers to utilise, but human designers need and must have oversight and whether you agree or not to generative AI, it's here and is muscling its way into your creative toolset.
At this point, it's really worth saying I created my new website from scratch! Developing ideas and wireframing before crafting it in Framer section-by-section, without the use of AI. Why? Because I’m a designer of 25 years, and my skills have been developed and mastered through the design process, hard graft and execution; not by using templates or AI to get the job done quickly. I consider and craft every piece of design I do for my clients, build value in their brand and create tailored solutions based on research, insights and trends.
If you would like a human to create a brand identity, website or marketing campaign for you then please get in touch!
Having been a follower for some time of AI in the creative industries, I’ve been somewhat in awe of the power that it can bring to generative photography and illustration, and fascinated by its proficiency at literally anything in the written world.
And whilst anyone and everyone can experiment with this technology, there’s a whole host of real-world applications harnessing it for their applications, and I have to wonder how this will play out for graphic designers. It’s no secret the rapid pace of AI development has caused a stir in various markets, leading to a Government white paper about its use as well as open letters from these tech founders asking for deceleration and regulation.
Earlier in the Summer I tested the Adobe Firefly Beta and naturally gave it a test run on its pretty basic offerings - letter forms in any style from your prompt, colour changes to vector graphics and image generation in a variety of styles. However, in my testing it was not fully realised. Some examples here show the AI struggling to render human hands and honey dippers.


I also experimented with Open AI’s ChatGPT. And to be honest, I was more impressed with this - probably as it is several versions on, but also as copywriting and editing is an area I would usually outsource. Asking questions and receiving near-instant answers is pretty amazing, even going as far as to source the references to it’s answers it had provided. However, there's still real value working through copy with my usual writing contacts I hasten to add!
It wasn’t long before the use of this technology literally popped up whilst I was creating my new website. During web development using Framer, I had an onboarding pop-up for their new AI integration.

It allows you to create a website from a detailed prompt and it’ll create a ready-made landing page right before your eyes complete with breakpoints. You can see it creating the style, colours and sections in real-time, complete with text examples written in place, rather than Lorem Ipsum. See the promo video in action here.
No doubt this is impressive stuff, but the more I tested it the more I could see the similar elements being created and reused, obviously generating the content from a limited library of assets and styles. It seems like a great tool to try out basic, generic ideas and for newcomers, it would be a decent starting point for a web page design. Of course, there’s still plenty to do from that point to get a fully functioning site, but nevertheless, an interesting step in automated site design.
I’m sure it won’t be long before Adobe introduces something like this for InDesign layouts, having it generate cover designs or page layouts based on your initial prompts. Both Illustrator and Photoshop have AI-integrated elements already so I’m sure it’s just a matter of time.
Framer has marketed this to designers as ‘AI generated, human curated.’ and that’s a good mantra to take forward with any AI integration - it's a great tool for designers to utilise, but human designers need and must have oversight and whether you agree or not to generative AI, it's here and is muscling its way into your creative toolset.
At this point, it's really worth saying I created my new website from scratch! Developing ideas and wireframing before crafting it in Framer section-by-section, without the use of AI. Why? Because I’m a designer of 25 years, and my skills have been developed and mastered through the design process, hard graft and execution; not by using templates or AI to get the job done quickly. I consider and craft every piece of design I do for my clients, build value in their brand and create tailored solutions based on research, insights and trends.
If you would like a human to create a brand identity, website or marketing campaign for you then please get in touch!

